
Pagination biasa digunakan untuk membatasi data yang tampil ,sehingga mempercepat menampilkan data.Jika anda punya data yang banyak misalnya puluhan atau bahkan ribuan ribu data jika menampilkan secara langsung pasti akan membuat berat kinerja website.
Pada tutorial kali ini kita akan membahas cara membuat pagination di Codeigniter 4.Membuat Pagination Default di Codeigniter 4 sebenarnya cukup mudah.Langsung saja kita lihat caranya dibawah ini.
Tahap 1 - Download Codeigniter 4
Download Codeigniter 4 dari situs resminya ,jika belum tau caranya bisa dilihat di Cara Instalasi Codeigniter 4
Tahap 2 - Konfigurasi Dasar dan Database
Buat database baru disini menggunakan nama latihanci4.
Data yang kita pakai data kasus corona di Indonesia sampai bulan April.Lalu download file sql ini dan import ke database latihanci4. File Sql Download Disini
Kalau tidak paham cara import bisa dilihat disini Cara Import Dan Export
Setelah itu setting database di file .env
Pastikan file env sudah ada titiknya .env karena secara default belum ada saat membuat project baru.
Kemudian cari setting database seperti dibawah ini lalu sesuaikan dengan setting database teman-teman
database.default.hostname = localhost
database.default.database = latihanci4
database.default.username = root
database.default.password = root
database.default.DBDriver = MySQLi
Ubah juga mode CI_ENVIRONMENT menjadi development agar lebih mudah dalam proses debugging.
Membuat Model
Buat file baru bernama CoronaModel.php di folder app/Models/CoronaModel.php dan tulis kode dibawah.
<?php namespace App\Models;
use CodeIgniter\Model;
class CoronaModel extends Model
{
protected $table = 'corona';
}
Kalau yang kita pakai fungsi orm database bawaan codeigniter 4,tidak perlu membuat fungsi di Models.Hanya isi dengan nama tabel.
Membuat Controller
Kita akan pakai Controller Home ubah file di folder app/Controllers/Home.php dan isi dengan kode dibawah.
<?php namespace App\Controllers;
use App\Models\CoronaModel;
class Home extends BaseController
{
public function index()
{
$model = new CoronaModel();
$data = [
'corona' => $model->asObject()->paginate(10),
'pager' => $model->pager
];
echo view('index', $data);
}
}
Kita membutuhkan collection array yang berisi pertama data, disini menggunakan asObject karena data akan dikembalikan dalam bentuk object ,paginate(10) untuk membuat pagination dengan 10 data per page nya.
Data kedua di collection array berisi library pager untuk membuat pagination.
Membuat View
Buat file baru di bernama index.php di folder app/Views/index.php dan isi dengan kode dibawah.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pagination Codeigniter</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.6.3/css/foundation.min.css">
</head>
<body>
<div class="grid-container">
<table class="table table-bordered">
<thead>
<tr>
<th>Tanggal</th>
<th>Jumlah</th>
</tr>
</thead>
<tbody>
<?php
foreach($corona as $c){
?>
<tr>
<td><?= $c->tgl ?></td>
<td><?= $c->jumlah ?></td>
</tr>
<?php } ?>
</tbody>
</table>
<?= $pager->links() ?>
</div>
</body>
</html>
Bisa dilihat kita menggunakan css dari framework foundation karena default style dari pagination Codeigniter 4 menggunakan foundation.Fungsi $pager->links() itulah yang berfungsi untuk menampilkan pagination didalam view.
Ada juga jenis tampilan pagination lain yaitu $pager->simpleLinks() yang hanya menampilkan tombol Newer dan Older
Setelah semua langkah selesai.Kemudian masuk ke folder project dari terminal/CMD kemudian ketikkan php spark serve dan bukan http://localhost:8080.
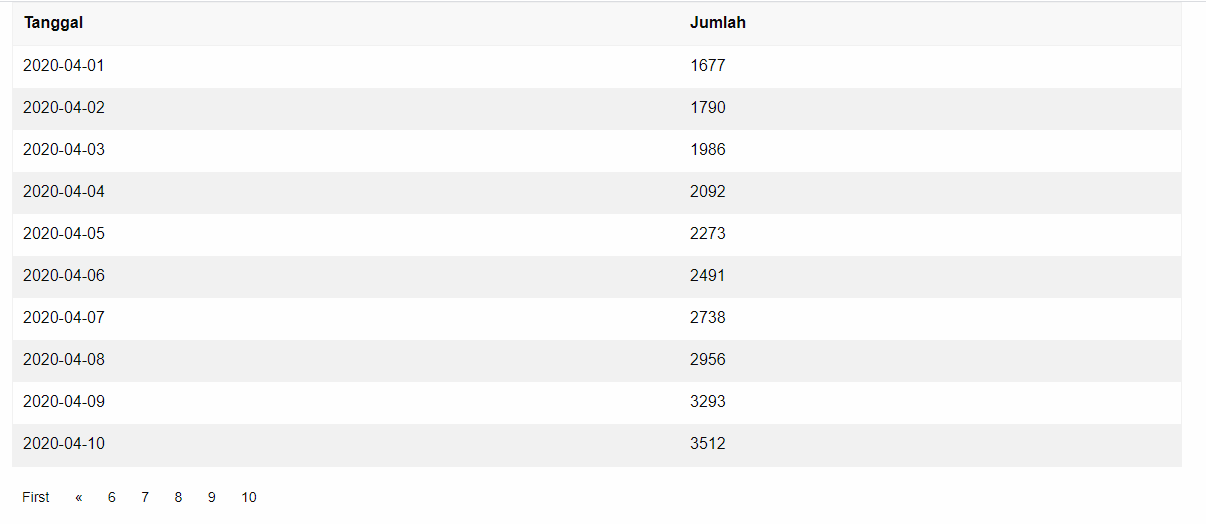
Maka akan terlihat hasil seperti gambar dibawah ini.

Untuk tahap selanjutnya kita akan membuat Custom Pagination Menggunakan Bootstrap di Codeigniter 4