
Tutorial ini adalah kelanjutan dari tutorial Membuat Pagination Codeigniter 4,jika belum melihat lihat disini.
Controller
Ubah app/Controllers/Home.php sebelumnya menjadi seperti dibawah ini.
<?php namespace App\Controllers;
use App\Models\CoronaModel;
class Home extends BaseController
{
public function index()
{
$model = new CoronaModel();
$data = [
'corona' => $model->asObject()->paginate(10,'btcorona'),
'pager' => $model->pager
];
echo view('index', $data);
}
}
Bisa dilihat perbedaannya dari controller sebelumnya hanya di fungsi paginate disini menggunakan dua parameter,parameter pertama 10 itu jumlah per halaman,btcorona nama group dari dataset corona,kita butuh untuk membuat pagination custom.
Membuat Custom View Pagination
Secara default kita menggunakan pagination view bawaan dari Codeigniter 4.Saat kita memanggil fungsi $pager->links() .Kita akan membuat custom view kita sendiri buat file bootstrap.php di folder app/Views/Pagers/bootstrap.php isi dengan code dibawah.
<?php $pager->setSurroundCount(2); ?>
<nav>
<ul class="pagination">
<?php if ($pager->hasPrevious()) { ?>
<li class="page-item">
<a href="<?= $pager->getFirst() ?>" aria-label="First" class="page-link">
<span aria-hidden="true">First</span>
</a>
</li>
<li class="page-item">
<a href="<?= $pager->getPrevious() ?>" class="page-link" aria-label="Previous">
<span>«</span>
</a>
</li>
<?php } ?>
<?php
foreach ($pager->links() as $link) {
$activeclass = $link['active']?'active':'';
?>
<li class="page-item <?= $activeclass ?>">
<a href="<?= $link['uri'] ?>" class="page-link">
<?= $link['title'] ?>
</a>
</li>
<?php } ?>
<?php if ($pager->hasNext()) { ?>
<li class="page-item">
<a href="<?= $pager->getNext() ?>" aria-label="Next" class="page-link">
<span aria-hidden="true">»</span>
</a>
</li>
<li class="page-item">
<a href="<?= $pager->getLast() ?>" aria-label="Last" class="page-link">
<span aria-hidden="true">Last</span>
</a>
</li>
<?php } ?>
</ul>
</nav>
Fungsi $pager->setSurroundCount(2) berfungsi untuk menampilkan jumlah link halaman yang akan muncul saat pertama pagination view dibuat.Jika tidak digunakan akan menampilkan semua halaman.
Mendaftarkan View Ke Config
Sebelum bisa digunakan view yang tadi kita buat harus didaftarkan terlebih dahulu di Config.Buka file app/Config/Pagers.php
Ubah baris dibawah ini
public $templates = [
'default_full' => 'CodeIgniter\Pager\Views\default_full',
'default_simple' => 'CodeIgniter\Pager\Views\default_simple',
'default_head' => 'CodeIgniter\Pager\Views\default_head',
];
menjadi
public $templates = [
'default_full' => 'CodeIgniter\Pager\Views\default_full',
'default_simple' => 'CodeIgniter\Pager\Views\default_simple',
'default_head' => 'CodeIgniter\Pager\Views\default_head',
'bootstrap_pagination' => 'App\Views\Pagers\bootstrap',
];
Kita mendaftarkan template baru bernama bootstrap_pagination dan lokasi dimana viewnya berada.
Modifikasi View
Ubah file view app/Views/index.php menjadi seperti dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pagination Codeigniter</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<table class="table table-bordered">
<thead>
<tr>
<th>Tanggal</th>
<th>Jumlah</th>
</tr>
</thead>
<tbody>
<?php
foreach($corona as $c){
?>
<tr>
<td><?= $c->tgl ?></td>
<td><?= $c->jumlah ?></td>
</tr>
<?php } ?>
</tbody>
</table>
<?= $pager->links('btcorona', 'bootstrap_pagination') ?>
</div>
</body>
</html>
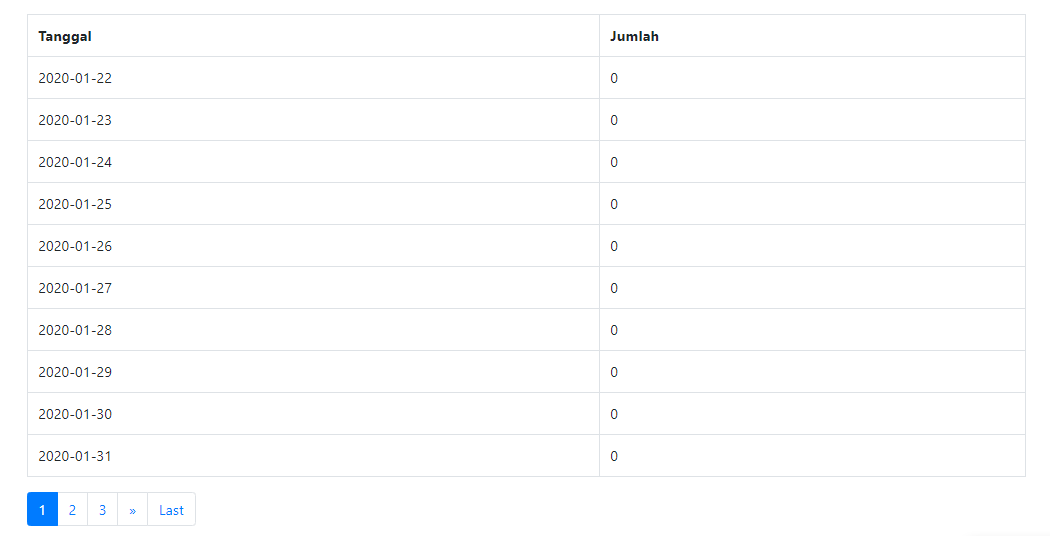
Jika kita jalankan kembali maka akan keluar hasil seperti dibawah ini.

Sekian tutorial kali ini.