
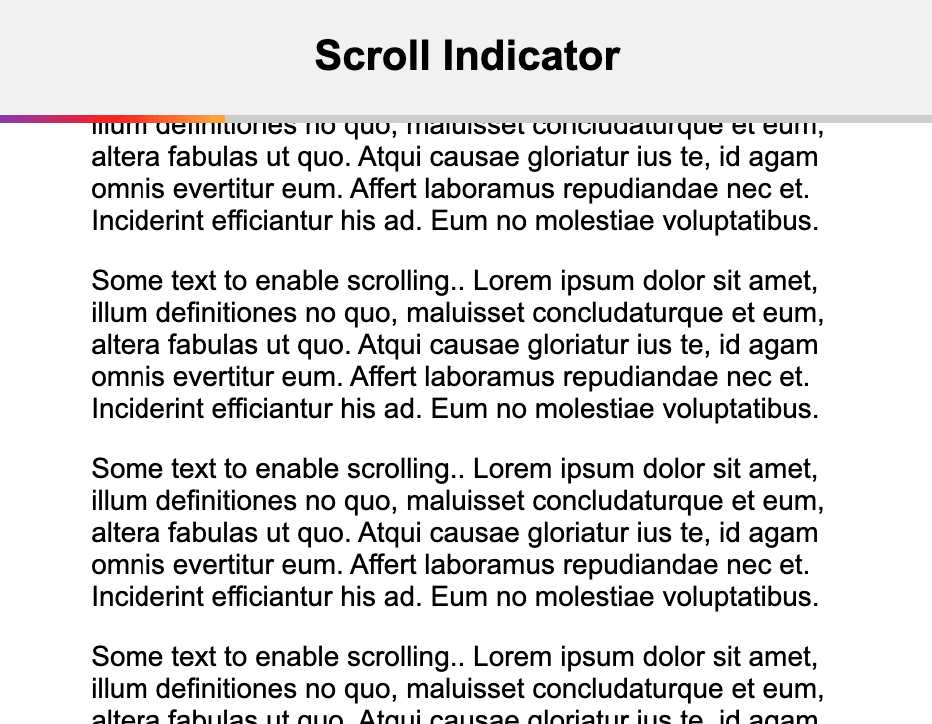
Membuat Scroll Indicator,scroll indicator bisa digunakan untuk berbagai hal,contoh umumnya adalah website berita.Langsung saja pertama adalah tulis script html seperti dibawah ini.
<div class="header">
<h2>Scroll Indicator</h2>
<div class="progress-container">
<div class="progress-bar" id="scrollIndicator"></div>
</div>
</div>
<div class="content">
Konten Kamu Disini
</div>
Div dengan class progress-container adalah main dari progress bar,dan yang diatur width untuk progress barnya adalah div dengan id progress-bar
body {
margin: 0;
font-size: 28px;
font-family: Arial, Helvetica, sans-serif;
}
.header {
position: fixed;
top: 0;
z-index: 1;
width: 100%;
background-color: #f1f1f1;
}
.header h2 {
text-align: center;
}
.progress-container {
width: 100%;
height: 8px;
background: #ccc;
}
.progress-bar {
height: 8px;
background: linear-gradient(90deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);
width: 0%;
}
.content {
padding: 100px 0;
margin: 50px auto 0 auto;
width: 80%;
}
Diawal kita set widthnya adalah 0 yang merubah widthnya saat di scroll nanti adalah javascript dibawah ini.
window.onscroll = function() {scrollIndicator()};
function scrollIndicator() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("scrollIndicator").style.width = scrolled + "%";
}
Setiap teman-teman melakukan scroll,maka width dari div dengan id scrollIndicator akan bertambah panjang.

Sekian tutorial kali ini,jika ada yang kurang jelas bisa ditanyakan dibawah.Kalau diatas susah gak ada kolom komentar.