
Ini adalah lanjutan dari tutorial Upload File Dengan Codeigniter 4,jika belum silahkan dilihat.
Tutorial kali ini akan membahas upload multiple file dengan Codeigniter 4.Contohnya akan sama membuat upload gambar lebih dari satu.
Membuat View
Buat file view baru bernama index.php di folder app\Views.Kemudian isi dengan kode dibawah.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Upload File Codeigniter</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<?php
if(session()->getFlashData('message')){
?>
<div class="alert alert-success alert-dismissible fade show" role="alert">
<?= session()->getFlashData('message') ?>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<?php
}
?>
<form method="post" action="<?= base_url('home/upload') ?>" enctype="multipart/form-data">
<div class="form-group">
<label for="">File Gambar</label>
<input type="file" name="gambar[]" required="" class="form-control" multiple="">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Upload</button>
</div>
</form>
</div>
</body>
</html>
Dibanding sebelumnya hanya menambahkan attribute multiple di input file dan rubah nama jadi gambar[].
Mengubah Controller
Ubah Controller Home sesuaikan dengan kode dibawah ini.
<?php namespace App\Controllers;
class Home extends BaseController
{
public function index()
{
echo view('index');
}
public function upload(){
$files = $this->request->getFileMultiple('gambar');
foreach($files as $img)
{
if ($img->isValid() && ! $img->hasMoved())
{
$randomName = $img->getRandomName();
$img->move(ROOTPATH.'public/uploads/',$randomName);
}
}
return redirect()->to(base_url("/"))->with('message','Berhasil upload');
}
}
Perintah yang tadinya getFile untuk multiple berubah menjadi getFileMultiple.Untuk menyimpan juga kita melakukan perulangan.Untuk validasi dan perintah yang lain sama seperti upload satu file.
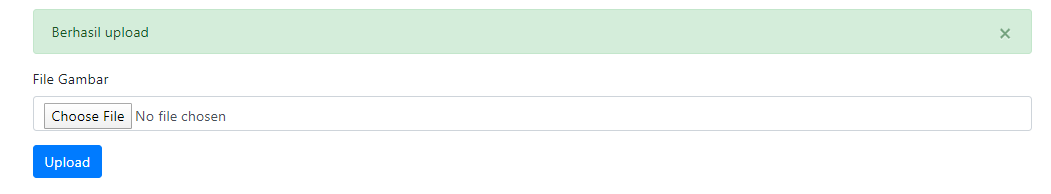
Jika berhasil maka akan seperti gambar dibawah ini.

Dan gambar akan terupload di folder public/uploads.
Sekian tutorial kali ini,jika kurang paham tanyakan dibawah.