
Pada tutorial kali ini akan membahas bagaimana cara mengupload file menggunakan Codeigniter 4.Sebagai contoh kita akan membuat upload file gambar.
Kita akan menyimpan file ke dalam folder bername uploads ,buat file baru bername uploads di dalam folder public
Membuat View
Buat file view baru bernama index.php di folder app\Views.Kemudian isi dengan kode dibawah.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Upload File Codeigniter</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<?php
if(session()->getFlashData('message')){
?>
<div class="alert alert-success alert-dismissible fade show" role="alert">
<?= session()->getFlashData('message') ?>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<?php
}
?>
<form method="post" action="<?= base_url('home/upload') ?>" enctype="multipart/form-data">
<div class="form-group">
<label for="">File Gambar</label>
<input type="file" name="gambar" required="" class="form-control">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Upload</button>
</div>
</form>
</div>
</body>
</html>
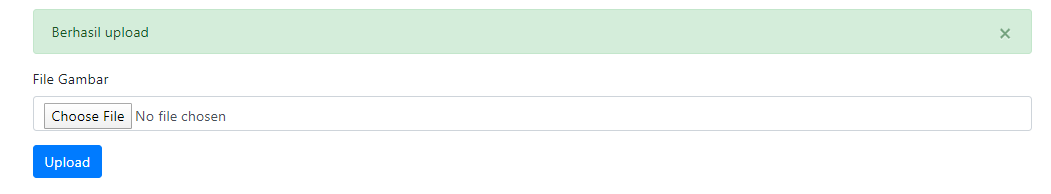
Untuk view diatas kita membuat form dengan action controller home fungsi upload.Kemudian diatasnya terdapat juga flash message untuk menampilkan pesan.
Mengubah Controller
Kita akan mengunakan Controller Home ubah menjadi seperti dibawah ini.
<?php namespace App\Controllers;
class Home extends BaseController
{
public function index()
{
echo view('index');
}
public function upload(){
$file = $this->request->getFile('gambar');
$randomName = $file->getRandomName();
if ($file->isValid() && ! $file->hasMoved())
{
$file->move(ROOTPATH.'public/uploads/',$randomName);
session()->setFlashData('message','Berhasil upload');
}else{
session()->setFlashData('message','Gagal upload');
}
return redirect()->to(base_url("/"));
}
}
Pada controller bisa dilihat fungsi upload untuk menghandle upload.Pertama kita ambil request dari file,nama file kita buat acak dengan menggunakan fungsi getRandomName().Kemudian kita check apakah file valid jika valid lalukan upload file ke folder public/uploads dengan printah move.Jika berhasil atau gagal kita akan memberikan flash message.
Kemudian kita coba jalankan,jika tidak akan kendala saat mengupload gambar akan tampil hasil seperti dibawah ini.

Dan akan bertambah file dengan nama random di folder public/uploads.
Lihat juga tutorial Membuat Upload Multiple File dengan Codeigniter 4
Sekian tutorial kali ini,jika kurang paham tanyakan dibawah.