
Pada tutorial kali ini akan membahas penggunakan Flash Message pada Codeigniter 4.Flash Message sendiri digunakan untuk memberikan feedback berupa informasi success,warning,error,info dll.
Di tutorial ini akan digunakan framework bootstrap 4 untuk menampilkan hasil Flash Message
Membuat Flash Message
Membuat View
Pertama buat file view index.php di folder app\Views.Lalu isikan dengan kode dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Styles -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Flash Message</title>
</head>
<body>
<?php
if(session()->getFlashData('success')){
?>
<div class="alert alert-success alert-dismissible fade show" role="alert">
<?= session()->getFlashData('success') ?>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<?php
}
?>
<?php
if(session()->getFlashData('danger')){
?>
<div class="alert alert-danger alert-dismissible fade show" role="alert">
<?= session()->getFlashData('danger') ?>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<?php
}
?>
<?php
if(session()->getFlashData('info')){
?>
<div class="alert alert-info alert-dismissible fade show" role="alert">
<?= session()->getFlashData('info') ?>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<?php
}
?>
<a href="<?= base_url('setpesan/success') ?>" class="btn btn-success">Kirim Pesan Success</a>
<a href="<?= base_url('setpesan/info') ?>" class="btn btn-info">Kirim Pesan Info</a>
<a href="<?= base_url('setpesan/danger') ?>" class="btn btn-danger">Kirim Pesan Danger</a>
<table class="table table-striped mt-3">
<tr>
<th>Nama</th>
<th>Umur</th>
</tr>
<tr>
<td>Budi</td>
<th>12</th>
</tr>
</table>
<!-- Scripts -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
Pada kode diatas bisa dilihat untuk kita perlu mengcheck terlebih dahulu apakah Flash Message ada if(session()->getFlashData(‘info’)) ,jika ada kita cetak session()->getFlashData(‘info’), info itu merupakan nama yang kita set dari controller.
Membuat Router
Ubah file Router.php di app\Config tambahkan kode dibawah
<?php
$routes->get('/', 'Home::index');
$routes->get('/setpesan/(:alpha)','Home::setPesan/$1');
Kita menambahkan dua router satu untuk halaman awal,satu lagi untuk setpesan dengan parameter tipe pesan.
Merubah Controller
Kita akan menggunakan controller bawaan yang sudah ada saat mendowload Codeigniter 4.Ubah file Home.php di folder app\Controllers.Lalu isi dengan kode dibawah.
<?php namespace App\Controllers;
class Home extends BaseController
{
public function index()
{
echo view('index');
}
public function setPesan($tipe){
return redirect()->to(base_url('/'))->with($tipe, 'Pesan '.$tipe);
}
}
Pada kode diatas fungsi setPesan akan meredirect ke halaman awal dan membuat flash message dengan nama seperti parameter $tipe berisi Pesan.Jika tidak ingin menggunakan with bisa juga dengan setFlashData seperti dibawah ini.
<?php namespace App\Controllers;
class Home extends BaseController
{
public function index()
{
echo view('index');
}
public function setPesan($tipe){
session()->setFlashData($tipe, 'Pesan '.$tipe);
return redirect()->to(base_url('/dashboard'));
}
}
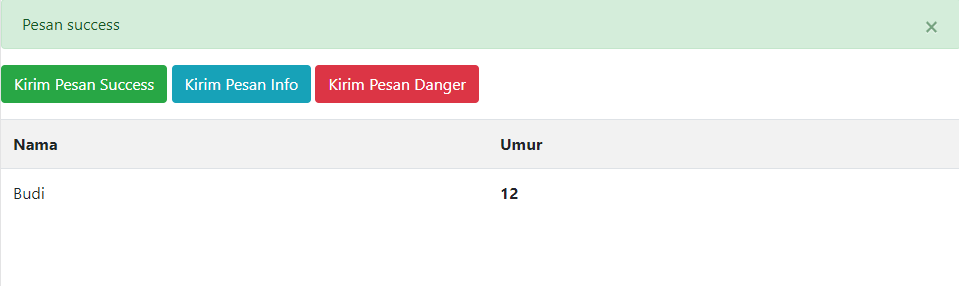
Kemudian kita coba jalankan ,tekan salah satu link misalnya Kirim Pesan Success jika sudah benar maka akan keluar hasil seperti dibawah ini.

Sekian tutorialnya,jika ada yang kurang mengerti silahkan bertanya.